Web development has evolved significantly over the years, and with the rise of blockchain technology, a new stack has emerged: the web3 developer stack. In this guide, we’ll explore the components of the web3 developer stack and how they work together to build decentralized applications.
Contents
Overview
A developer stack refers to a set of technologies that developers use to build web applications. Examples of popular web developer stacks include MEAN (MongoDB, Express.js, AngularJS/Angular, and Node.js) and MERN (MongoDB, Express.js, React, and Node.js). In the world of blockchain, the web3 developer stack consists of specific technologies tailored for decentralized applications (dApps).
The Web3 Developer Stack
To understand the web3 developer stack, let’s compare it to a car. In this analogy, web3 libraries/dApps are like the car’s chassis, smart contracts/blockchain are the internal hardware components, wallets are the driver’s license, and nodes are the fuel that powers the car.
Web3 libraries/dApps
Web3 libraries enable developers to interface with the blockchain, make transactions, and interact with smart contracts. Examples of web3 libraries include web3.js, ethers.js, and web3.py. These libraries provide easy-to-use APIs that simplify the development of decentralized applications. If you want to learn more about different web3 libraries, check out the ‘Web3 SDKs’ section in our guides.
Smart contracts
Smart contracts are pieces of code that run on the blockchain. They are written in languages like Solidity and are used to define the rules and logic of decentralized applications. Tools like Remix IDE, Truffle, Hardhat, and Brownie help developers write, compile, and deploy smart contracts. If you’re interested in learning more about smart contracts, explore the Solidity section in our guides.
Nodes/Web3 providers
Nodes or web3 providers are essential for accessing blockchain data. They run a copy of the blockchain and act as gateways to the blockchain realm. Web3 libraries rely on nodes to interact with smart contracts and retrieve data from the blockchain. QuickNode is a provider that offers powerful nodes worldwide, enabling developers to access blockchain data quickly and send faster transactions.
Wallets
Wallets are used to manage cryptocurrency assets and interact with the blockchain. They serve as the user’s identity and hold various cryptocurrencies. When performing transactions on the blockchain, wallets verify the transaction and pay network fees. MetaMask is an example of a popular wallet that integrates with web3 applications. You can also create your own wallet using JavaScript, Python, Ruby, Go, or PHP.

Example: Deploying a Smart Contract
To better understand how the web3 developer stack works, let’s walk through an example of deploying a smart contract that fetches the live price of ETH-USD from Chainlink’s price feed contract.
The Wallet
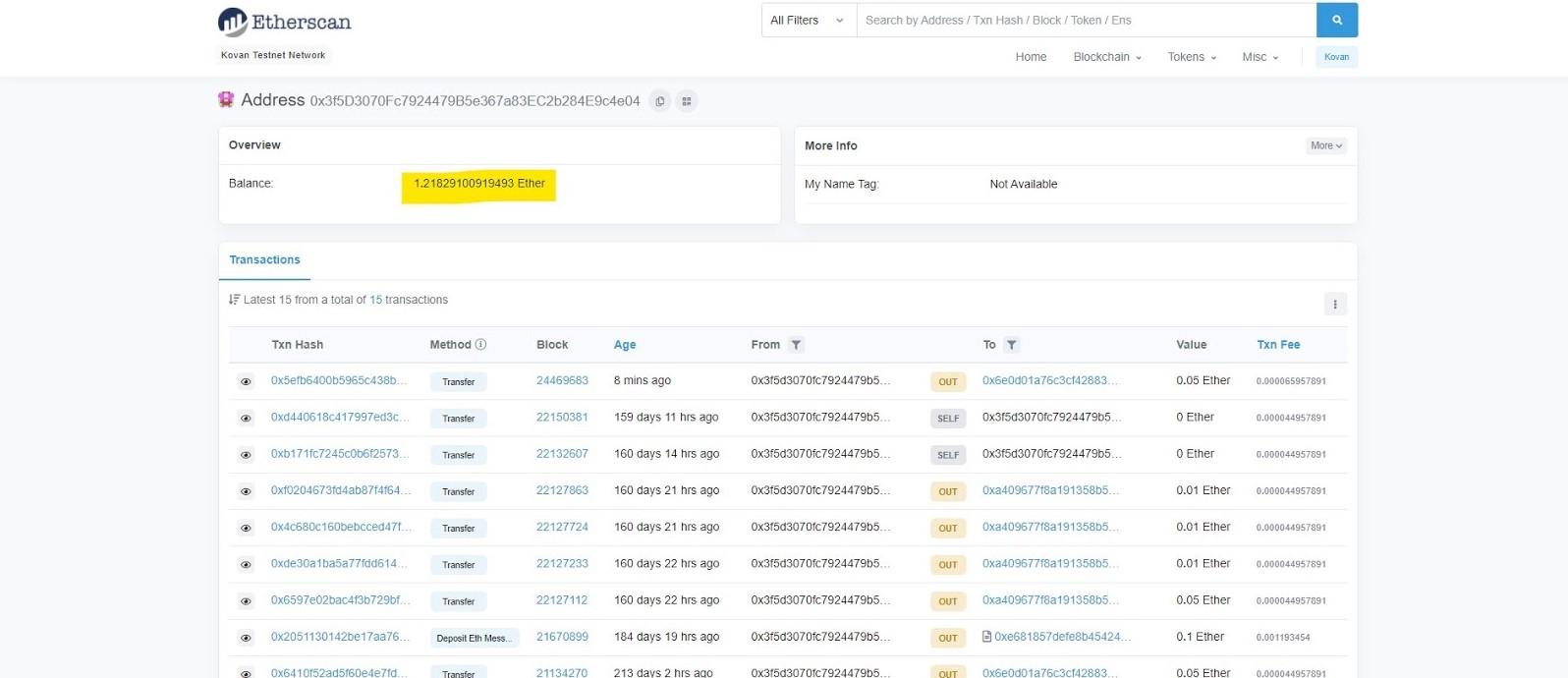
For this example, we’ll deploy our smart contract on the Kovan Testnet. To get started, you’ll need the MetaMask browser extension to create an ETH wallet and some test ETH. You can obtain test ETH by visiting the Kovan Faucet. Check your balance on the Kovan Etherscan.

The Contract
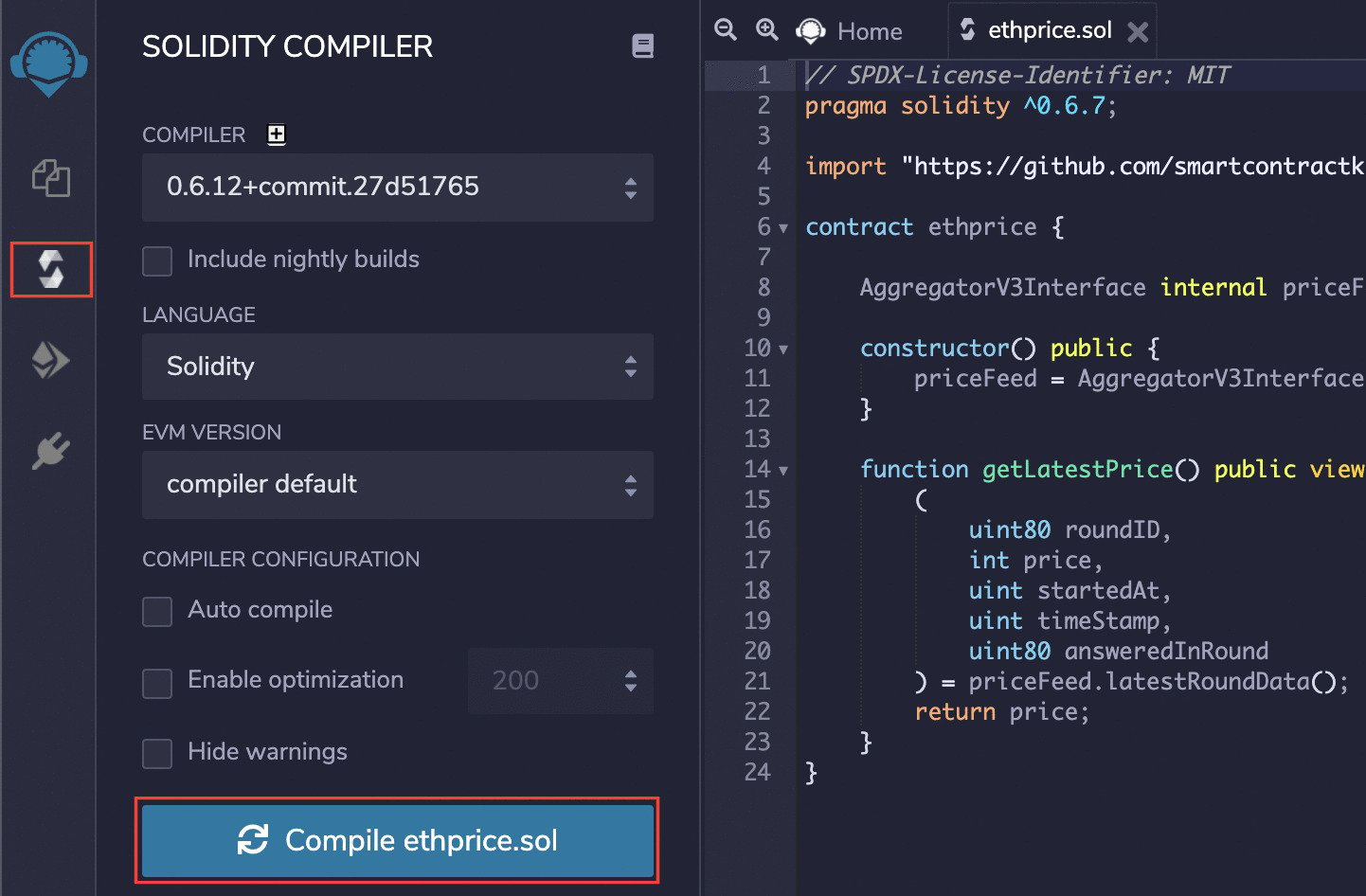
Using the Ethereum Remix IDE, create a new Solidity file (e.g., ethprice.sol). Paste the provided smart contract code into the file. The contract fetches the price of ETH-USD using Chainlink’s price feed contract on the Kovan Testnet.
Compile the smart contract using the Remix IDE to generate the contract’s ABI (Application Binary Interface). Make sure to copy the ABI as we’ll need it later to interact with the contract.

Deploy the contract using the Remix IDE connected to the Kovan Testnet. Approve the transaction from MetaMask. Once the contract is deployed, copy the contract’s address as we’ll need it for interaction.
The Node
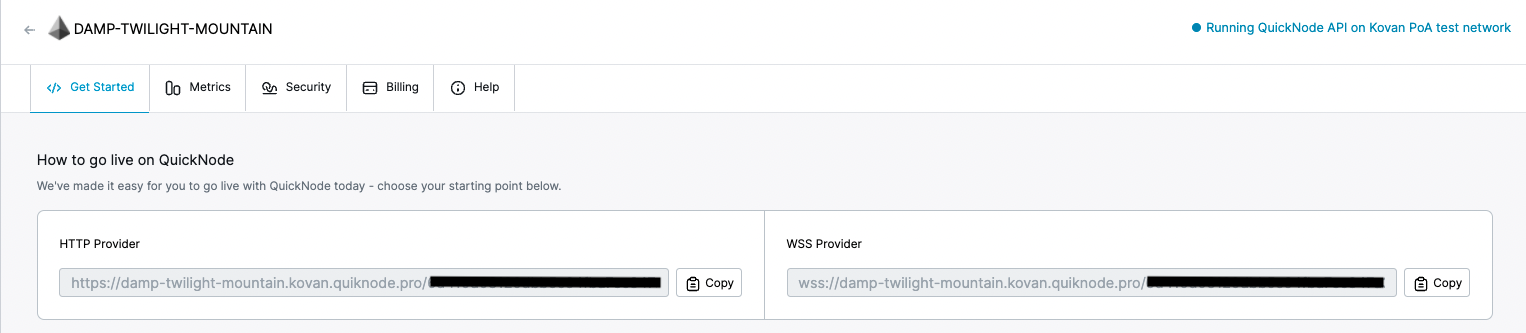
To interact with the deployed contract, we’ll need a Kovan node. Sign up for a free QuickNode plan and copy the HTTP PROVIDER URL provided. This URL will allow us to connect to the Kovan blockchain.

The Web3 Library
Next, we’ll write a JavaScript program using the ethers.js library to interact with the deployed contract. Install ethers.js using npm and create a JavaScript file (e.g., price.js). Write the code provided, replacing <ADD_YOUR_ETHEREUM_NODE_URL> with your QuickNode HTTP provider URL and <CONTRACT_ADDRESS_FROM_REMIX> with the contract’s address.
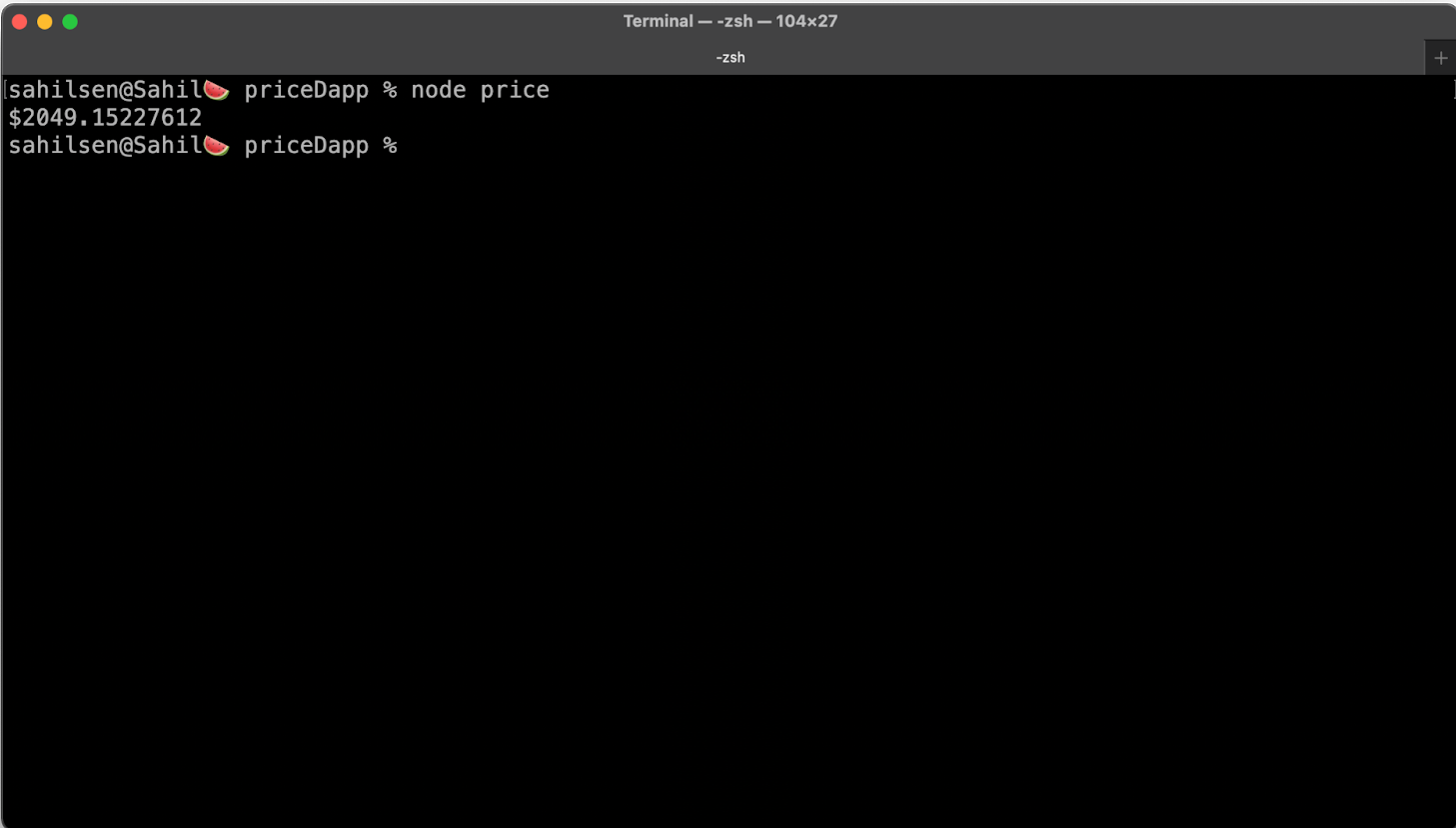
Save the file and run it in your terminal/cmd. The program will fetch the latest price of ETH-USD from the deployed contract and display it in the console.

FAQs
Q: Can I use other web3 libraries to interact with smart contracts?
A: Yes, there are multiple web3 libraries available, such as web3.js, ethers.js, and web3.py. These libraries provide similar functionalities and differ mainly in programming language support. Choose the library that best fits your development needs.
Q: Is it possible to deploy smart contracts on other testnets or mainnets?
A: Yes, besides the Kovan Testnet, there are several other testnets and mainnets available for deploying smart contracts. Each network has its unique characteristics and purpose. Depending on your requirements, you can select the appropriate network.
Q: How can I learn more about web3 development?
A: Virtual Tech Vision offers a wide range of articles and guides on web3 development. Subscribe to our newsletter for the latest updates and explore our comprehensive resources to deepen your knowledge.
Conclusion
Congratulations on taking your first step toward becoming a Web3 developer! In this guide, we’ve explored the different components of the web3 developer stack, including web3 libraries, smart contracts, nodes/web3 providers, and wallets. We’ve also walked through an example of deploying a smart contract and interacting with it using the ethers.js library and QuickNode.
Stay updated with our newsletter for more articles and guides on Ethereum development. If you have any feedback or questions, reach out to us via Twitter or join our Discord community server to connect with fellow developers. Happy coding!